Пример #4
Макет сайта на Flexbox
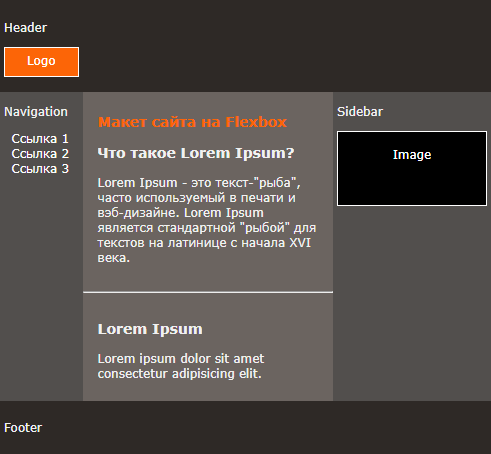
Описание макета:- Макет состоит из шапки (header), футера (footer) и центральной секции (section), в которой есть три flex-элемента: навигация (nav), основное содержимое (main) и сайдбар (aside).
- Центральная flex-секция состоит из 3-х вложенных элетентов: nav, main и aside.
- При ширине браузера больше 900px элементы в секции nav, main и aside располагаются в строку.
- При ширине браузера менее 900px элементы в секции располагаются в столбик.
- Flex-контейнер main определяет основное содержимое и состоит из нескольких вложенных элементов - article, которые располагаются в столбик.
- Элемент nav определен после элемента main, но благодаря установке свойства order: -1 блок навигации будет стоять до блока main.
<body>
<header>
<p>Header</p>
<div class="logo">Logo</div>
</header>
<section>
<main>
<article>
<h1>Макет сайта на Flexbox</h1>
<h2>Что такое Lorem Ipsum?</h2>
<p>Lorem Ipsum - это текст-"рыба" ...</p>
</article>
<hr style="width: 100%;">
<article>
<h2>Lorem Ipsum</h2>
<p>Lorem ipsum ...</p>
</article>
</main>
<nav>
<p>Navigation</p>
<ul>
<li><a href="#"> Ссылка 1</a></li>
<li><a href="#"> Ссылка 2</a></li>
<li><a href="#"> Ссылка 3</a></li>
</ul>
</nav>
<aside>
<p>Sidebar</p>
<div class="sidebar">Image</div>
</aside>
</section>
<footer>
<p>Footer</p>
</footer>
</body>
Результат Примера #4

Вид на большом экране

Вид на малом экране