Базовые цвета HTML
В HTML существуют несколько основных способов представления цветов:- В виде #112233.
Представление в виде трёх пар шестнадцатеричных цифр (Hex triplet), где каждая пара отвечает за свой цвет:
две первые цифры — красный (00 - FF)
две в середине — зелёный (00 - FF)
две последние цифры — синий (00 - FF)fc + bc + e8 = fcbce8 Возможно также краткое представление цвета в виде #ABC, что будет интерпретировано как #AABBCC.
Символ # обозначает шестнадцатеричное число (от 000000 до FFFFFF).
- Представление ключевыми словами, например green, black.
Во избежание случаев, когда указанное ключевое слово «не понимается» браузером, следует использовать лишь небольшой набор основных цветов, используемых во всех браузерах. - В виде rgb( *, *, *),
где «*» — числа от 0 до 255, обозначающих количество соответствующего цвета
(красный - Red, зелёный - Green , синий - Blue). - В виде rgba( *, *, *, *),
где первые 3 «*» — компоненты цвета, задающиеся в диапазоне 0 до 255,
а последняя «*» — уровень непрозрачности (альфа-канал), задающийся дробными числами от 0 до 1.
Вариант 1.
<html>Вариант 2. (тотже цвет бордовый)
<body color=#800000>
1) Данный текст, как и весь остальной текст на всей странице, будет отображаться бордовым цветом.
</body>
<html>
<html>Вариант 3. (тотже цвет бордовый)
<body color=Maroon>
2) Данный текст, как и весь остальной текст на всей странице, будет отображаться бордовым цветом.
</body>
<html>
<html>Вариант 4. (тотже цвет бордовый, но полупрозрачный)
<body color=rgb(128,0,0)>
3) Данный текст, как и весь остальной текст на всей странице, будет отображаться бордовым цветом.
</body>
<html>
<html>
<body color=rgba(128,0,0,0.6)>
4) Данный текст, как и весь остальной текст на всей странице, будет отображаться полупрозрачным бордовым цветом.
</body>
<html>
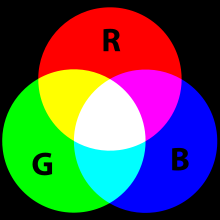
RGB (аббревиатура английских слов Red, Green, Blue — красный, зелёный, синий) — аддитивная цветовая
модель, которая построена на методе смешение цветов.
Цветовая модель RGB является зависимой от устройства (модели монитора).

Аддитивное смешение цветов:
- добавление красного до зеленого дает желтый;
- добавление красного до синего дает пурпурный;
- добавление зеленого до синего дает голубой;
- добавление всех трех основных цветов дает белый
В HTML определены следующие 16 ключевых цветов.
(В названии цвета можно
использовать как заглавные, так и строчные буквы)
|
Название цвета |
Шестнадцатеричный код |
| white (белый) | #ffffff |
| silver (серебряный) | #c0c0c0 |
| gray (серый) | #808080 |
| black (чёрный) | #000000 |
| red (красный) | #ff0000 |
| maroon (тёмно-бордовый) | #800000 |
| yellow (жёлтый) | #ffff00 |
| olive (оливковый) | #808000 |
| lime (лайм) | #00ff00 |
| green (зелёный) | #008000 |
| aqua (морская волна) | #00ffff |
| teal (сине-зелёный) | #008080 |
| blue (синий) | #0000ff |
| navy (тёмно-синий) | #000080 |
| fuchsia (фуксия) | #ff00ff |
| purple (пурпурный) | #800080 |
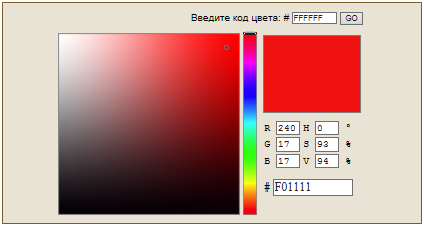
Подбор цвета (палитры) для веб-сайта
онлайн

Передти к подбору цвета
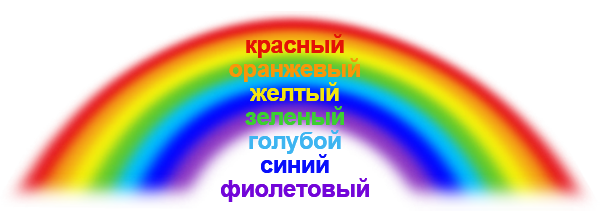
Цвета в радуге

Видимый солнечный спектр
7 основных спектральных цветов видны в радуге.
Цвета в радуге расположены в последовательности, соответствующей спектру видимого света.

- Каждый охотник желает знать, где сидит фазан.
- Как однажды Жак-звонарь головой сломал фонарь.
В одежде
10 идеальных цветовых сочетаний
1. Серый | 2. Сиреневый |
3. Зеленый | 4. Горчичный |
5. Красный | 6. Черный |
7. Пудровый | 8. Желтый |
9. Оттенки бежевого | 10. Фиолетовый |