Flexbox
Flexbox - гибкая блочная модель CSS.Flexbox = flex (гибкий) + box (коробка)
FlexBox состоит из Контейнера и его Дочерних элементов (items) (гибких элементов).

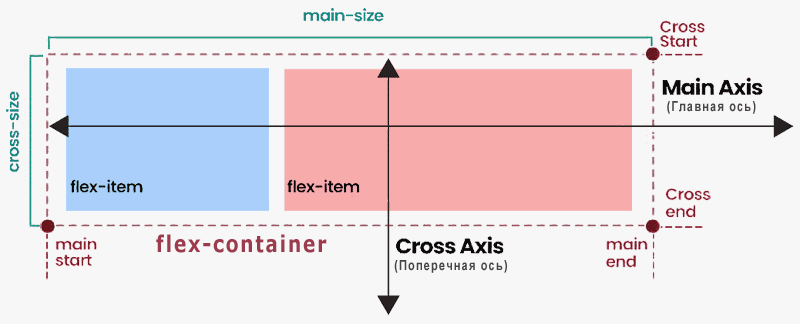
- Главная ось (main axis) проходит в том направлении, вдоль которого расположены Flex элементы (например, в строку слева направо или вдоль колонок вниз.) Начало и конец этой оси называются main start и main end.
- Main start и main end — линии, которые определяют начальную и конечную стороны flex-контейнера, относительно которых выкладываются flex-элементы (начиная с main start по направлению к main end).
- Основной размер (main size) — ширина или высота flex-контейнера или flex-элементов, в зависимости от того, что из них находится в основном измерении, определяют основной размер flex-контейнера или flex-элемента.
- Поперечная ось (cross axis) - ось, перпендикулярная главной оси.
- Cross start и cross end — линии, которые определяют начальную и конечную стороны поперечной оси, относительно которых выкладываются flex-элементы.
- Поперечный размер (cross size) — ширина или высота flex-контейнера или flex-элементов, в зависимости от того, что находится в поперечном измерении, являются их поперечным размером.
Создание макета flexbox
Чтобы создать макет flexbox нужно создайть flex-контейнер. Flex-контейнер формирует блок для своего содержимого (flex-элементов). Чтобы создать flex-контейнер, нужно установить свойство display, которое может принимать два значения:- display:flex;
- display:inline-flex;
Синтаксис:
.flex-container-1 {
display: flex; /*генерирует flex-контейнер уровня блока*/
}
.flex-container-2 {
display: inline-flex; /*генерирует flex-контейнер уровня строки*/
}
Разницу между display: flex; и display :inline-flex; смотри в Примерах ниже.
1 <div class="block"> <span>[Некий текст]</span> /*строчный элемент (inline)*/ <div class="display: flex;"> /* flex-контейнер уровня блока*/ <span>/Текст-1</span> <div class="item">/Текст-2</div> </div> </div>
Результат 1
[Некий текст]
/Текст-1
/Текст-2
/* Получили Две строки */
2 <div class="block"> <span>[Некий текст]</span> /*строчный элемент (inline)*/ <div class="display: inline-flex;"> /* flex-контейнер уровня строки */ <span>/Текст-1</span> <div class="item">/Текст-2</div> </div> </div>
Результат 2
[Некий текст]
/Текст-1
/Текст-2
/* Получили Одну строку */
Разница между flex и inline-flex в том, что в первом случае контейнер будет занимать всю ширину экрана (как блочный элемент), а во втором — лишь пространство, занимаемое его содержимым.
После включения flex свойства, внутри контейнера создаются две оси: главная и поперечная (перпендикулярная (⊥), кросс ось). Все вложенные элементы выстраиваются по главной оси. По умолчанию главная ось горизонтальная и имеет направление слева направо (→), а кросс ось соответственно вертикальная и направлена сверху вниз (↓). Ось тут - это только лишь направление движения элементов внутри контейнера.
Свойства для Flex-контейнера
Столбцы или строки?
В Flexbox есть свойство под названием flex-direction (flex-направление), которое задает направление главной оси (в каком направлении располагаются flexbox-дочерние элементы) — по умолчанию ему присваивается значение row, т.е. располагать дочерние элементы в ряд слева направо.
1. flex-direction:
Свойство flex-direction изменяет направление главной оси контейнера (поперечная ось меняется соответственно).
Синтаксис:
.flex-container {
flex-direction: row | row-reverse | column | column-reverse;
}
- row (default - по умолчанию) - главная ось flex-контейнера.
Направление элементов в строку слева направо (→) - column - главная ось flex-контейнера. Направление элементов в столбец сверху вниз (↓)
- row-reverse - направление элементов справа налево (←)
- column-reverse - направление элементов снизу вверх (↑)
.flex-container {
flex-direction: row;
}
Элементы расположились в строку.
flex-direction: row;
}
1
2
3
4
Элементы расположились в строку.
.flex-container {
flex-direction: column;
}
Элементы расположились в столбец.
flex-direction: column;
}
1
2
3
4
Элементы расположились в столбец.
2. flex-wrap:
Свойство flex-wrap указывает, переносятся ли дочерние элементы на одну или несколько строк или столбцов, если им не хватит места в ряду.
Синтаксис:
.flex-container {
flex-wrap: nowrap | wrap | wrap-reverse;
}
- nowrap (по умолчанию) — элементы не переносятся на новую строку, а сжимаются;
- wrap — элементы переносятся на новую строку;
- wrap-reverse — элементы переносятся на новую строку в обратном порядке.
.flex-container {
display: flex; flex-wrap: wrap;
}
display: flex; flex-wrap: wrap;
}
1
2
3
4
5
6
7
8
9
10
3. flex-flow:
Сокращённая запись сразу двух свойств: flex-direction и flex-wrap.
Синтаксис:
.flex-container {
flex-flow: [flex-direction] [flex-wrap];
}
Значением по умолчанию является row nowrap.
.flex-container {
display: flex;
flex-flow: column wrap;
}
Заменяет запись:
.flex-container {
display: flex;
flex-direction: column;
flex-wrap: wrap;
}
4. justify-content:
Выравнивание элементов вдоль главной оси.
Синтаксис:
.flex-container {
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | start | end | left | right ... + safe | unsafe;
}
Свойство justify-content – выравнивание по горизонтали.

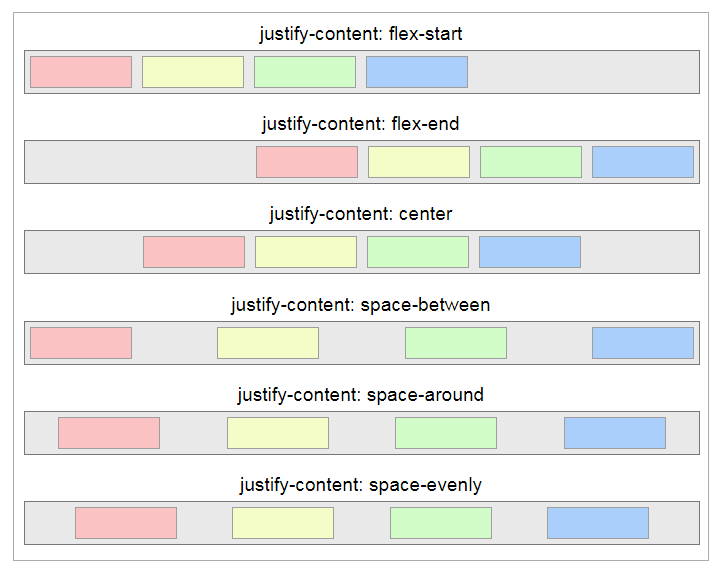
- flex-start (по умолчанию) - элементы сдвинуты в начало контейнера (в конце может остаться место).
- flex-end - элементы сдвинуты ближе к концу контейнера (место останется в начале).
- center - элементы группируются по центру контейнера (место останется по краям)
- space-between - элементы равномерно распределены по линии. Первый элемент находится в начале строки, последний элемент в конце строки.
- space-around - свободное пространство равномерно распределяется между элементами (крайние элементы не прижимаются к краям). Пространство между краем контейнера и крайними элементами будет в два раза меньше чем пространство между элементами в середине ряда.
- space-evenly - элементы распределяются таким образом, чтобы расстояние между любыми двумя элементами (и расстояние до краев) было одинаковым.
- safe и unsafe - два дополнительных ключевых слова. Использование safe гарантирует, что вы не сможете расположить элемент таким образом, чтобы он отображался за пределами экрана (например, сверху) так, чтобы содержимое тоже не могло быть прокручено (это называется «потеря данных»).
5. align-items:
Свойство align-items - управляет выравниванием элементов по поперечной оси (как justify-content, но для поперечной оси).
Синтаксис:
.flex-container {
align-items: stretch | flex-start | flex-end | center | baseline | first baseline | last baseline | start | end | self-start | self-end + ... safe | unsafe;
}
align-items принимает 5 основных значений:
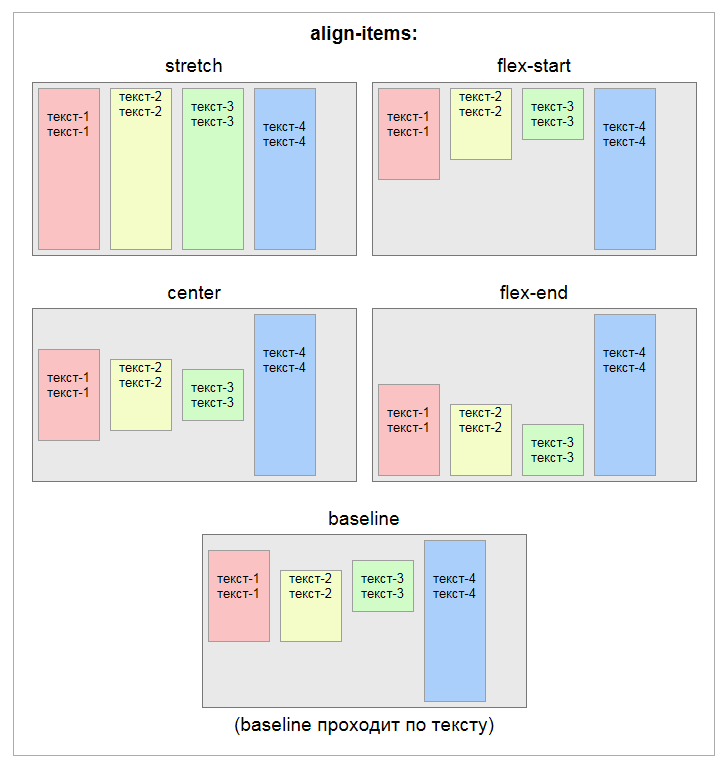
- stretch (по умолчанию) - внутренние элементы растягиваются на всю высоту flex-контейнера.
- flex-start - элементы выравниваются по верхнему краю контейнера.
- flex-end - элементы выравниваются по нижнему краю контейнера.
- center - элементы центрируются по поперечной оси.
- baseline - элементы выравниваются по базовой линии текста, который в них содержится.
- safe и unsafe - добавочные модификаторы (учитывают поддержку браузера).

см. ДЕМО ►
6. align-content:
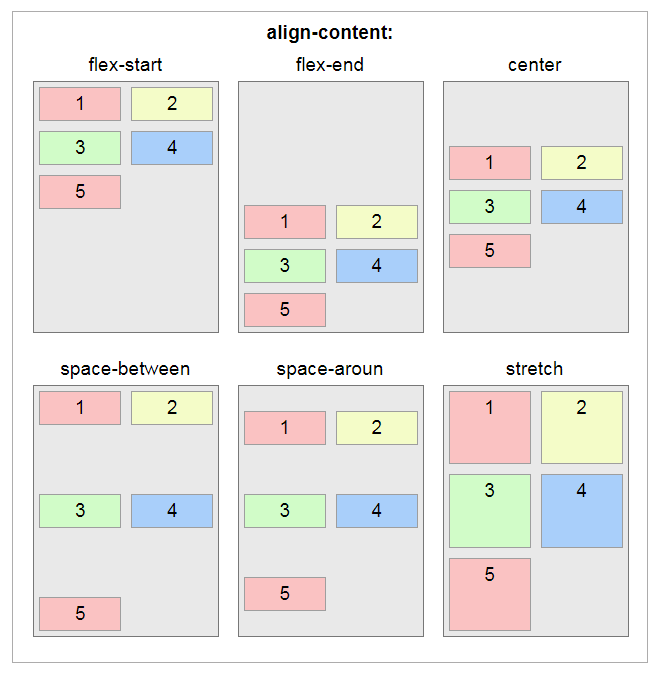
align-content - выравнивает ряды по поперечной оси и работает с многострочными контейнерами. Работает аналогично сойству justify-content, но в вертикальном направлении.
Синтаксис:
.flex-container {
align-content: flex-start | flex-end | center | space-between | space-around | space-evenly | stretch | start | end | baseline | first baseline | last baseline + ... safe | unsafe;
}
Свойство align-content работает только когда высота контейнера фиксированная (выше чем ряды внутри него).

см. ДЕМО ►
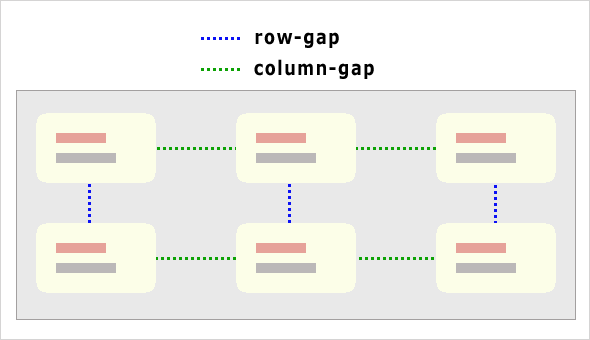
7. gap, row-gap, column-gap:
Свойство gap устанавливает промежутки между строками и столбцами внутри flex-контейнера.
Это сокращение от row-gap и column-gap.
Значение по умолчанию - none; задаётся пикселями (px/em/rem) или процентами (%).
Синтаксис:
.container {
gap: <'row-gap'> <'column-gap'>
}
- row-gap - устанавливает промежуток между строками.
- column-gap - устанавливает промежуток между колонками.
- gap - значение, которое устанавливает промежуток одновременно и между строками, и между колонками.
синтаксиса: .container { display: flex; ... gap: 10px; gap: 10px 20px; /* row-gap column gap */ row-gap: 10px; column-gap: 20px; }
 см. ДЕМО ►
см. ДЕМО ►
Свойства для flex-элементов
1. order:
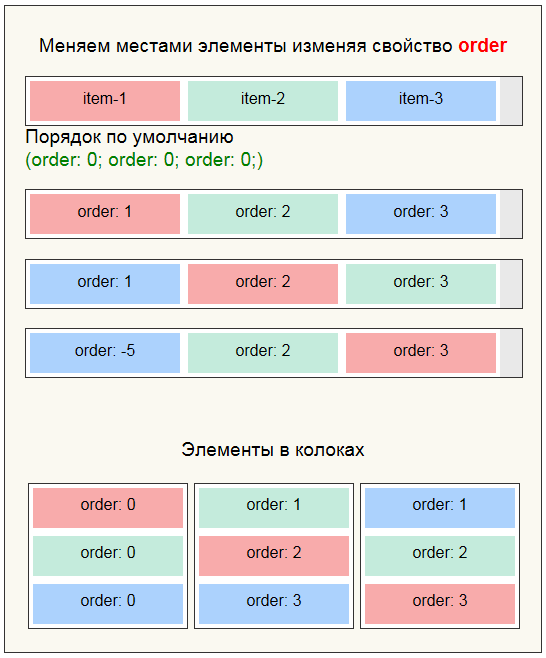
order устанавливает порядок расположения элементов во flex-контейнере относительно друг друга.
В качестве значения order принимает любое целое число: чем оно меньше, тем ближе к началу главной оси будет расположен элемент. По умолчанию у каждого элемента значение order равно 0.
Синтаксис:
.item {
order: число; /* по умолчанию 0 */
}
Пример свойства order

2. flex-grow:
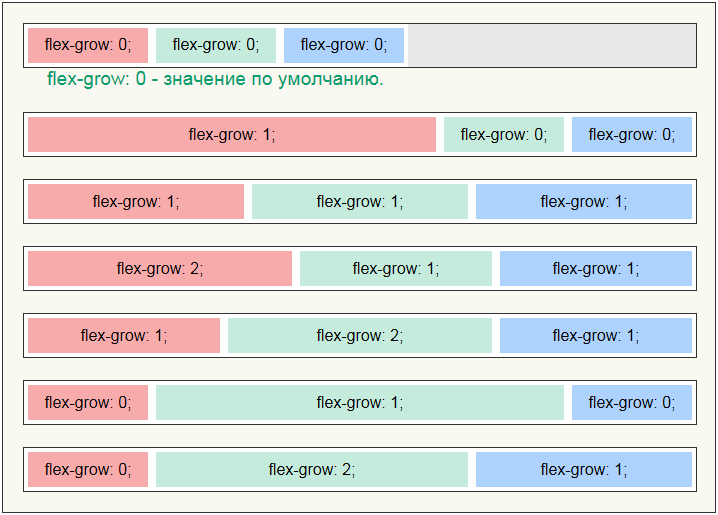
flex-grow позволяет указать, какую долю свободного пространства во flex-контейнере может занимать элемент, или, другими словами, в какой степени он может «расти» вдоль главной оси. В качестве значения можно задать любое неотрицательное число, по умолчанию это 0.
Когда для всех элементов установлено значение flex-grow: 1, пространство между ними распределено равномерно. Если же какому-то элементу задать flex-grow: 2, то он вырастет в два раза относительно остальных. При изменении размеров экрана пропорция между элементами сохранится.
Синтаксис:
.item {
flex-grow: число; /* по умолчанию 0 */
}
Пример свойства flex-grow
/* Меняем рзмер элементов задавая разные значения flex-grow */
Показаны разнае значения flex-grow и разные рзмеры элементов
.flex-container {
display: flex;
}
.item-1 {
background-color: #f8abab;
flex-grow: 1; /* или 0, 1, 2, 3 */
}
.item-2 {
background-color: #c4ebdc;
flex-grow: 1; /* или 0, 1, 2, 3 */
}
.item-3 {
background-color: #acd2fd;
flex-grow: 1; /* или 0, 1, 2, 3 */
}
<div class="flex-container">
<div class="item-1">item-1</div>
<div class="item-2">item-2</div>
<div class="item-3">item-3</div>
</div>

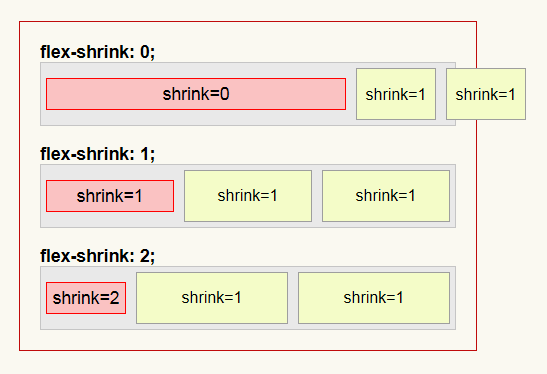
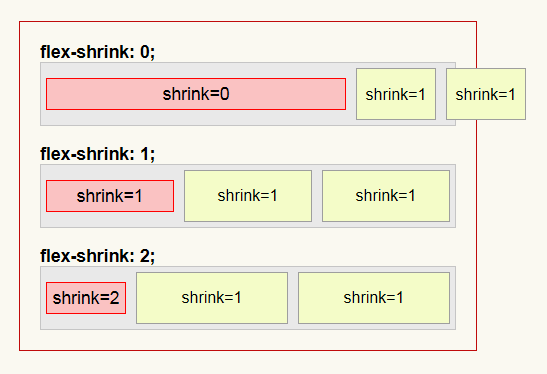
3. flex-shrink:
Свойство flex-shrink задает коэффициент сжатия гибкого элемента относительно других флекс-элементов внутри контейнера. Работает только если для элемента задана ширина с помощью свойства flex-basis или width. Если размер всех flex-элементов больше, чем размер flex-контейнер, элементы сжимаются в соответствии с коэффициентом flex-shrink.
Синтаксис:
.item {
flex-shrink: положительное число; /* по умолчанию 1 */
}
Пример свойства flex-shrink

Если необходимо запретить уменьшение ширины flex-элементу, то в качестве значения свойства flex-shrink необходимо указать число 0.
см. ДЕМО ►
.flex-container {
display: flex;
}
.item-1 {
background-color: #f8abab;
flex-shrink: 1;
}
.item-2 {
background-color: #c4ebdc;
flex-shrink: 1;
}
.item-3 {
background-color: #acd2fd;
flex-shrink: 1;
}
<div class="flex-container">
<div class="item-1">item-1</div>
<div class="item-2">item-2</div>
<div class="item-3">item-3</div>
</div>

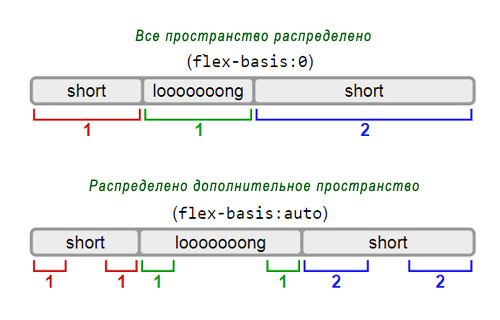
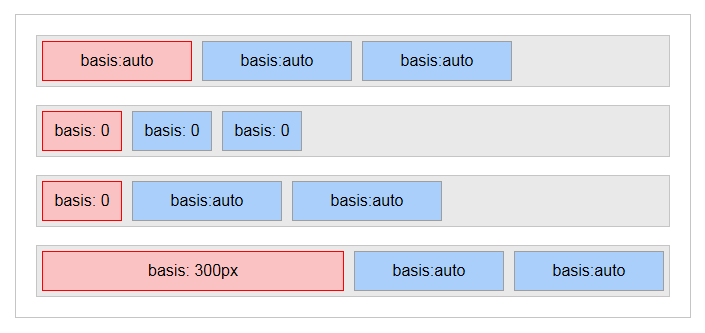
4. flex-basis:
Свойство flex-basis задаёт размер элемента по главной оси, перед тем как будет распределено оставшееся пространство.
Параметр можно задать в пикселях (px), в процентах (%), ... или с помощью ключевых слов:
- auto (по умолчанию) - в зависимости от значения flex-direction примет значение свойства width или height. Если же соответствующее свойство тоже установлено в auto, то элемент примет размер содержимого.
- max-content - устанавливает предпочтительную ширину.
- min-content - устанавливает минимальную ширину.
- fit-content - устанавливает максимально возможный размер элемента, ограниченный значениями max-content и min-content.
flex-basis действует подобно свойству width, только имеет более высокий приоритет. Поэтому если для элемента будут заданы значения обоих свойств, то width будет игнорироваться.
Синтаксис:
.item {
flex-basis: ширина | auto; /* auto по умолчанию*/
}


см. ДЕМО ►
5. flex:
Свойство flex - это сокращённое свойство, определяющее способность гибкого элемента растягиваться или сжиматься для заполнения собой доступного свободного пространства.
Синтаксис:
.item {
flex: none | auto | initial | [ <'flex-grow'> <'flex-shrink'> <'flex-basis'> ]
}
Это свойство устанавливает значение по умолчанию:
- flex-grow: 0;
- flex-shrink: 1;
- flex-basis: auto;
Синтаксис:
/* 0 0 auto */ flex: none; /* 1 1 auto */ flex: auto; /* 0 1 auto */ flex: initial; /* Одно значение, число без единиц: flex-grow */ flex: 2; /* Одно значение, ширина/высота: flex-basis */ flex: 10em; flex: 30%; flex: min-content; /* Два значения: flex-grow | flex-basis */ flex: 1 30px; /* Два значения: flex-grow | flex-shrink */ flex: 2 2; /* Три значения: flex-grow | flex-shrink | flex-basis */ flex: 2 2 10%;
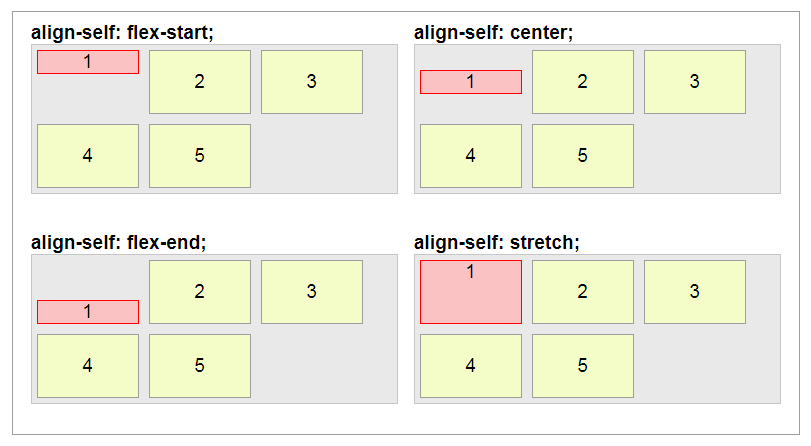
6. align-self:
align-self устанавливает выравнивание отдельного flex-элемента вдоль поперечной оси, переопределяя значение свойства align-items.
Синтаксис:
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch; ]
}
Значения align-self задаются для каждого flex-элемента и могут быть следующими:
- flex-start — выравнивает элемент по началу поперечной оси (cross start);
- flex-end— выравнивает элемент по концу поперечной оси (cross end);
- center — выравнивает элемент по центру поперечной оси;
- stretch (по умолчанию для flex-элементов) — элементы растягиваются на всю высоту контейнера.

см. ДЕМО ►