Размер окна браузера
Размер сайта должен быть меньше, чем размер экрана, потому что у браузера есть рамка, полосы прокрутки и иногда другие инструменты, уменьшающие видимую область сайта.
Под какое разрешение делать сайт?
Как рассчитать ширину сайта для того, чтоб не появлялся горизонтальный
скроллинг?
У каждого устройства есть несколько характеристик, описывающих его размер:
- Разрешение — это соотношение экранной ширины и высоты в пикселях (например, 1920 x 1080 пикселей).
- Физический размер экрана — это его диагональ в дюймах (например, 24 дюйма).
- Размер окна браузера — это ширина и высота области просмотра в пикселях. Это разрешение за вычетом рамок, полос прокрутки и других элементов, уменьшающих видимую область сайта. Размер окна браузера пользователь может менять, поэтому дизайнеры обычно задают контентную область и боковые отступы.
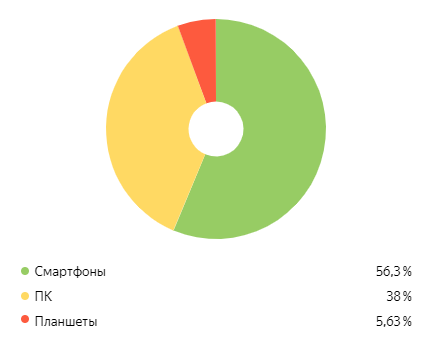
Пользователь может просматривать сайты на различных устройствах. Ниже приведена статистика устройств просмотра сайтов Яндекс.Метрика на январь 2021 год.
Типы устройств просмотра сайтов

Статистика Яндекс.Метрика
| Разрешение экрана: | |
| Разрешение окна клиента: |
Размеры окон экрана монитора и браузера указаны в пикселях (px).
Распространенные мониторы | |||
▼ |
Разрешение экрана монитора | Название | Соотношение сторон |
| 1 | 1920 x 1080 | Full HD | 16:9 |
| 2 | 1366 x 768 | WXGA (HD Ready) | 16:9 |
| 3 | 1536 × 864 | 16:9 | |
| 4 | 1600 × 900 | WXGA++ (HD+) | 16:9 |
| 5 | 1280 x 1024 | SXGA | 5:4 |
| 6 | 1440 x 900 | WXGA+ | 16:10 |
| 7 | 1680 x 1050 | WSXGA+ | 16:10 |
| 8 | 1280 × 720 | WXGA (HD Ready) 720p | 16:9 |
| 9 | 1024 x 768 | XGA | 4:3 |
| 10 | 2560 × 1440 | WQXGA (WQHD) (QHD) | 16:9 |
| 11 | 1600 x 1024 | WSXGA | 25:16 |
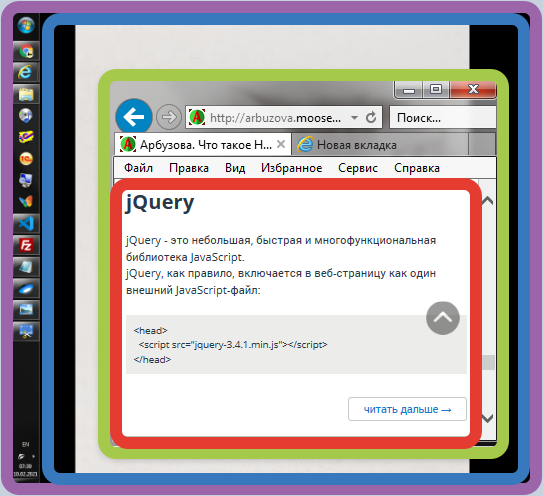
Различные размеры окон браузера
Что означают размеры окон монитора и браузера?1. Экран
1.1. Размер экрана
Размер экрана — это ширина и высота всего экрана: монитора (дисплея) или мобильного дисплея.1.2. Доступный размер экрана
Доступный размер экрана — это ширина и высота активного экрана без панели инструментов операционной системы.

| Размер экрана | |
| Доступный размер экрана | |
| Внешнее окно браузера | |
| Окно прсмотра |
2. Окно
2.1. Размер внешнего окна — это ширина и высота текущего (активного) окна браузера, включая адресную строку, поисковую строку, панель вкладок, открытые боковые панели и прочие панели браузера.2.2. Размер внутреннего окна — это ширина и высота области просмотра .
3. Размер веб-страницы
Размер веб-страницы — это ширина и высота отображаемого содержимого (размер загруженной веб-страницы).
Размеры экранов для адаптивной верстки
- 320px (20em),
- 640px (40em),
- 960px (60em),
- 1024px (64em)
- 1280px (80em),
- 1920px (120em).