Стилевые параметры отступов / полей (CSS)
Отступы (margin) и поля (padding) в CSS

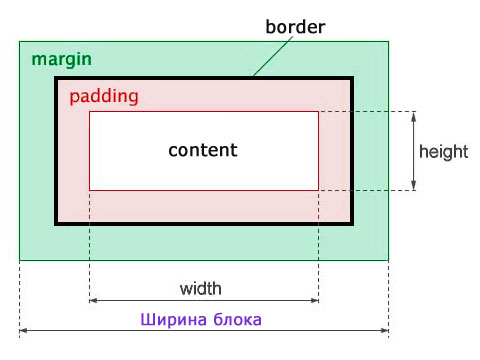
Ширина блока
Ширина блока это комплексная величина и складывается из нескольких значений свойств:- width — ширина контента, т.е. содержимого блока;
- padding-left и padding-right — поле слева и справа от контента;
- border-left и border-right — толщина границы (рамки) слева и справа;
- margin-left и margin-right — отступ слева и справа.
Свойства margin и padding могут принимать от одного до четырех значений.
| Параметр | Значение | Описание | ||||||||||
| padding | значение1 [значение2] [значение3] [значение4]
Разрешается использовать одно, два, три или четыре значения, разделяя их между собой пробелом |
padding - устанавливает значение полей вокруг содержимого элемента (контента). | ||||||||||
| margin | margin - устанавливает отступ (расстояние) от границы текущего элемента до внутренней границы его родительского элемента. Если у элемента нет родителя, отступом будет расстояние от края элемента до края окна браузера с учетом того, что у самого окна по умолчанию тоже установлены отступы. Чтобы от них избавиться, следует устанавливать значение margin для селектора <body> равное нулю. |
|||||||||||
| ||||||||||||
| padding-top | значение | Устанавливает значение поля от верхнего края содержимого элемента. | ||||||||||
| margin-top | значение | Устанавливает расстояние от верхнего края текущего элемента до внутренней границы его родительского элемента. | ||||||||||
| padding-left | значение | Устанавливает значение поля от левого края содержимого элемента. | ||||||||||
| margin-left | значение | Устанавливает расстояние от края левой границы текущего элемента до внутренней границы его родительского элемента. | ||||||||||
| padding-bottom | значение | Устанавливает значение поля от нижнего края содержимого элемента. | ||||||||||
| margin-bottom | значение | Устанавливает расстояние от края нижней границы текущего элемента до внутренней границы его родительского элемента. | ||||||||||
| padding-right | значение | Устанавливает значение поля от правого края содержимого элемента. | ||||||||||
| margin-right | значение | Устанавливает расстояние от правого края текущего элемента до внутренней границы его родительского элемента. | ||||||||||
<style>
.blok__content {
padding: 30px 10px 40px 10px; /* Поля вокруг Контента */
margin: 40px 50px 25px 20px; /* Внешние отступы вокруг элемента Контент */
background: red; /* Цвет поля Контент */
}
</style>
<div class="blok__content">
<div style="background:grey; color:white;">
Поле для текста
</div>
</div>
Результат Примера
Задан Родительский блок
{width: 600px; margin: 0 auto; background: blue;}
Поле для текста
Это: blok__content {
padding: 30px 10px 40px 10px; /* Поля вокруг Контента */
margin: 40px 50px 25px 20px; /* Внешние отступы от родительского блока */
}