Пример #3
Верстка на Flexbox
<style>
body {
font-family: sans-serif;
padding: 15px;
color: #eee;
font-size: 5rem;
}
.flex-box {
display: flex;
flex-wrap: wrap;
max-width: 1200px;
margin: 0 auto;
}
.base {
background: #016801;
min-height: 400px;
display: flex;
justify-content: center;
align-items: center;
flex: auto;
}
.side {
margin-left: 30px;
display: flex;
flex: 0 0 300px;
flex-direction: column;
}
.side-itm {
background: #01016d;
min-height: 200px;
margin-bottom: 30px;
display: flex;
justify-content: center;
align-items: center;
flex: auto;
}
/* Последний элемент */
.side-itm:last-child {
margin-bottom: 0;
}
@media screen and (max-width: 800px) {
.base {
margin-bottom: 30px;
flex: 0 1 100%;
}
.side {
margin-left: 0;
flex: 1 1 100%;
flex-direction: row;
}
.side-itm {
margin: 0 0 0 30px;
}
/* Первый элемент */
.side-itm:first-child {
margin-left: 0;
}
}
@media screen and (max-width: 600px) {
.side {
flex-direction: column;
}
.side-itm {
margin: 0 0 30px;
}
/* Последний элемент */
.side-itm:last-child {
margin-bottom: 0;
}
}
</style>
<body>
<div class="flex-box">
<div class="base">1</div>
<div class="side">
<div class="side-itm">2</div>
<div class="side-itm">3</div>
</div>
</div>
</body>
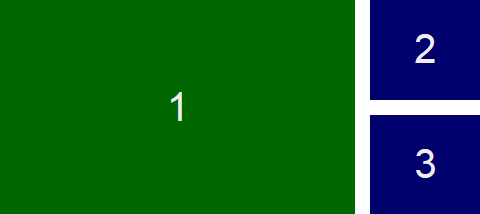
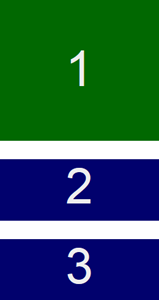
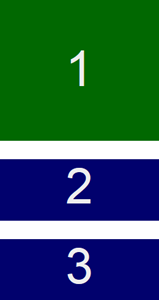
Результат Примера #3
Вид на большом экране


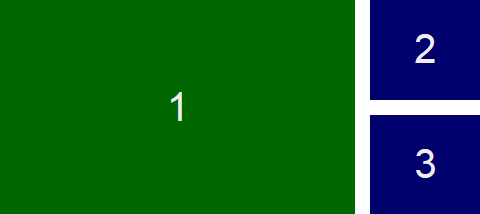
Вид на среднем экране


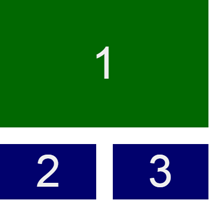
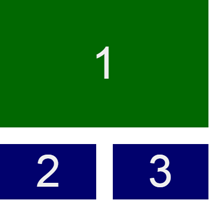
Вид на малом экране


Описание макета:
- Макет состоит из flex-контейнера (flex-box) размером 1200px с элементами: base и side, которые строятся в строку.
- Элемент side состоит из 2-х вложенных элетентов: side-itm, которые расположены в колонку.
- При ширине экрана меньше 800px элементы side меняют направление и располагаются в строку.
- При ширине экрана менее 600px элементы side вновь меняют направление располагаются в колонку.