Шрифты Google Fonts
Кроме безопасных шрифтов, которые поддерживаются операционной системой пользователя, можно установить (подключить) на сайте другие шрифты.
Один из самых популярных сервисов веб-шрифтов это Google Fonts.

Google Fonts - ресурс свободных шрифтов, которые любой может использовать бесплатно.
Как подключить шрифт Google Fonts
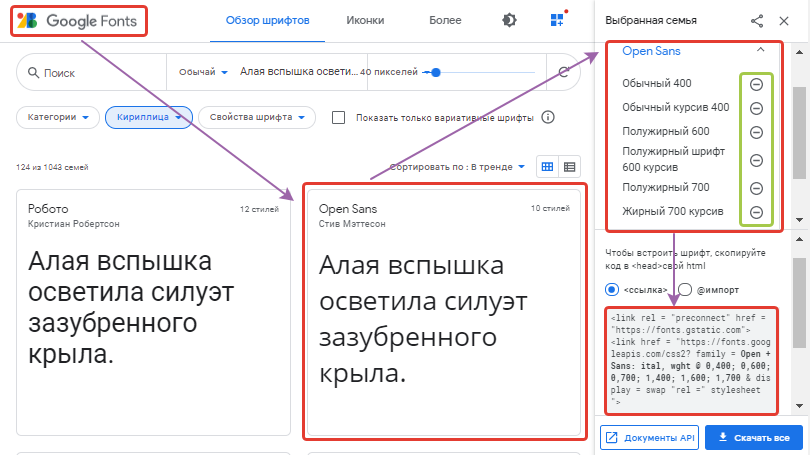
Этапы подключения:- Зайти на сайт fonts.google.com
- Выбрать нужный шрифт.
- Выбрать начертание шрифта.
- Скопировать готовую ссылку.
- Вставить ссылку на свой сайт.

Скриншот: подключение шрифта Google Fonts
1) Для использования выбранного шрифта нужно добавить готовый код, сгенерируемый Google Fonts, на сайт, который загрузит таблицу стилей для выбранного шрифта:
<head> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,600;1,400;1,600&display=swap" rel="stylesheet"> ... </head>
Можено добавить несколько шрифтов и вариаций каждого из них:
<head> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,600;1,400;1,600&family=Roboto:ital,wght@0,400;0,700;1,400;1,700&display=swap" rel="stylesheet"> ... </head>
2) Чтобы текст на сайте отображался выбранным шрифтом, в таблице стилей (css) прописать:
body {
font-family: "Open Sans", Arial, sans-serif;
font-size: 16px;
...
}
3) Теперь текст на вашем сайте браузер будет отображать подключенным стилем шрифта "Open Sans". Если по какой-то причине браузер не сможет подключить указанный шрифт "Open Sans", то текст будет отображен, указанным вами, альтернативным шрифтом "Arial", которй присутствует в ОС пользователя, как "веб-безопасный шрифт".