Что такое HTML
HTML (HyperText Markup Language) - стандартизированный язык разметки гипертекста во Всемирной паутине.
HTML указывает браузеру (интернет-обозревателю), как разместить элементы на странице при ее отображении на экране монитора.
HTML состоит из элементов, которые называются тегами.
Между угловыми скобками < ... > находится имя тега и его параметры (если они есть).
В основном все теги парные, т.е. один открывающий <>, а другой - закрывающий
</>.
Такая пара тегов называется контейнером. А все, что находится между ними - содержимым контейнера.
Действия тегов распространяются только на их содержимое.
Теги могут иметь параметры (или атрибуты).
Структура документа на HTML
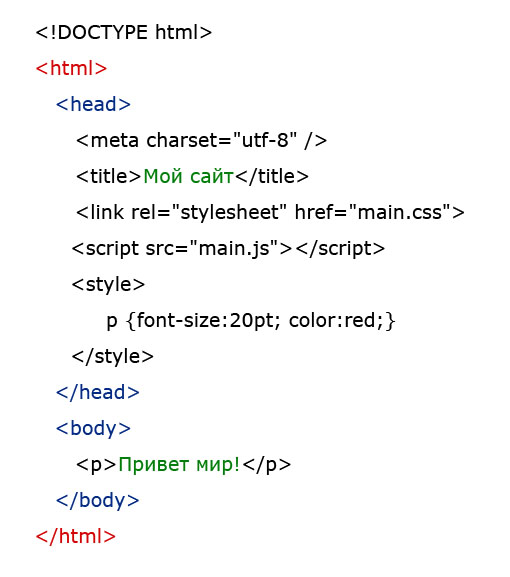
документ на HTML

Создаем свою первую страничку
- В Windows откройте программу Блокнот.
- Наберите (или скопируйте) указанный ниже код в Блокноте.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Моя первая веб-страница</title>
</head>
<body>
<div style="text-align: center;">
<h2>Моя первая страница на HTML</h2>
<br>
<h1>Привет МИР!</h1>
<img src="images/000-picture.jpg">
</div>
</body>
</html> - Сохраните готовый документ (файл) на свой ПК с любым именем, например, primer-001.html.
Обратите внимание, что расширение у файла должно быть html. - Запустите в браузере созданный вами файл: "primer-001.html".
- Насладитесь своей первой страничкой на HTML.

Lorem Ipsum
Lorem Ipsum - это "текст-рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века.Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.
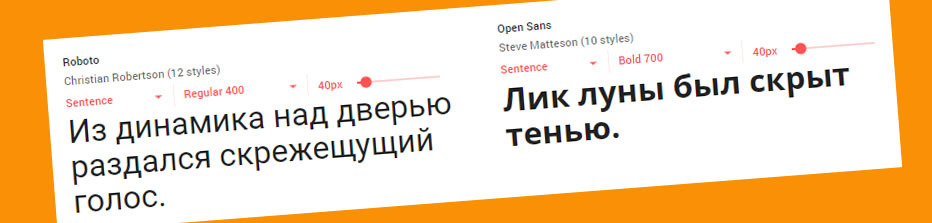
Жирность шрифта

| font-weight: 100 | Thin (Hairline) | - Тонкий (как волос) |
| font-weight: 200 | Extra Light (Ultra Light) | - Extra светлый (Ультра светлый) |
| font-weight: 300 | Light | - Светлый |
| font-weight: 400
font-weight: normal; |
Normal or Reqular | - Нормальный или Обычный |
| font-weight: 500 | Medium | - Средний |
| font-weight: 600 | Semi Bold (Demi Bold) | - Полужирный |
| font-weight: 700 font-weight: bold; |
Bold | - Жирный |
| font-weight: 800 | Extra Bold (Ultra Bold) | - Экстра жирный (Ультра жирный) |
| font-weight: 900 | Black (Heavy) | - Черный (Тяжелый) |

jQuery
jQuery - это небольшая, быстрая и многофункциональная библиотека JavaScript.jQuery, как правило, включается в веб-страницу как один внешний JavaScript-файл:
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
</head>
Зачем нужен метатег viewport
Метатеги — это инструкции для браузера о том, как отображать содержимое страницы. Один из таких метатегов — viewport, который говорит браузеру, как масштабировать и отображать страницу на разных устройствах, особенно на смартфонах и планшетах. Важно, чтобы сайты классно выглядели не только на компьютерах, но и на маленьких экранах смартфона. Если не использовать viewport, то сайт может выглядеть как уменьшенная версия десктопного сайта на мобильном экране, что делает его трудночитаемым и неудобным для использования. Конечно, нужно ещё много всего сделать для адаптивности, но viewport тоже нужен.Основные параметры метатега viewport
У viewport пять основных параметров:- width
- initial-scale
- maximum-scale
- minimum-scale
- user-scalable
Какой viewport использовать
Самый распространенный и рекомендуемый вариант использования viewport выглядит так:Блочная модель в CSS
Важной концепцией в CSS является блочная модель, которая включает в себя:
margin, border, padding, и content.
p {
margin: 20px; /* Внешний отступ */
border: 1px solid; /* Граница */
padding: 10px; /* Внутренний отступ */
/* Содержимое */
}
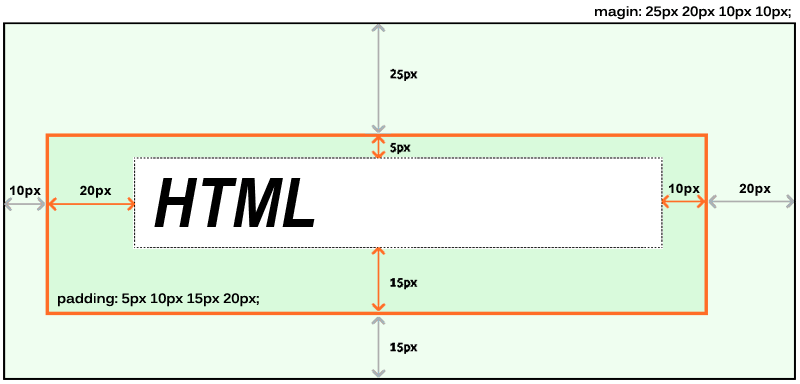
Внутренние и внешние отступы на одной картинке:

padding: 5px 10px 15px 20px;