Пример #2-2
Макет сайта на Flexbox
- Для этого примера взята таблица CSS из Примера #2-1.
- В макет добавлены 3 элемента в "Основную часть" и 4 элемента в "Футер".
<style> <!-- здесь CSS из Примера #2-1 --> ....... <!-- Добавлены 3 элемента в "Основную часть" --> .col__dop-article { flex: 1 1 200px; background-color: #f3f0c7; padding: 0 15px; margin: 3px; border: 1px solid #cac7a1; } <!-- Добавлены 4 элемента в "Футер" --> .col__footer { flex: 1 1 200px; background-color: #016b6b; padding: 0 10px; border: 1px solid #a0c0c0; } ....... </style>
<header>
<div>Шапка страницы</div>
</header>
<div class="container">
<div class="row">
<article class="col col__article" style="background-color: #fafcdd;">
<p>Основная часть</p>
<div class="row">
<div class="col col__dop-article">
<p>Доп 1</p>
</div>
<div class="col col__dop-article">
<p>Доп 2</p>
</div>
<div class="col col__dop-article">
<p>Доп 3</p>
</div>
</div>
</article>
<aside class="col col__aside" style="background-color: #c8fad4;">
<p>Боковая область</p>
</aside>
</div>
</div>
<footer>
<p>Футер</p>
<div class="row">
<div class="col col__footer">
<p>Футер 1</p>
</div>
<div class="col col__footer">
<p>Футер 2</p>
</div>
<div class="col col__footer">
<p>Футер 3</p>
</div>
<div class="col col__footer">
<p>Футер 4</p>
</div>
</div>
</footer>
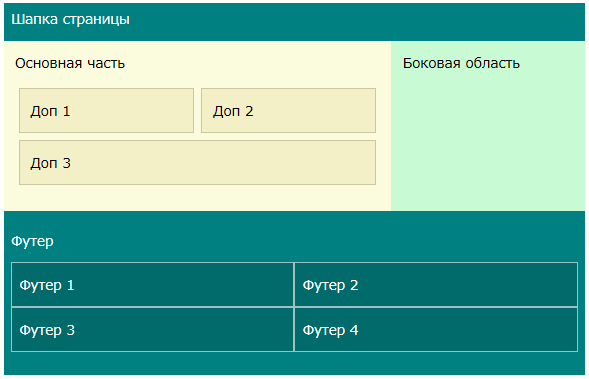
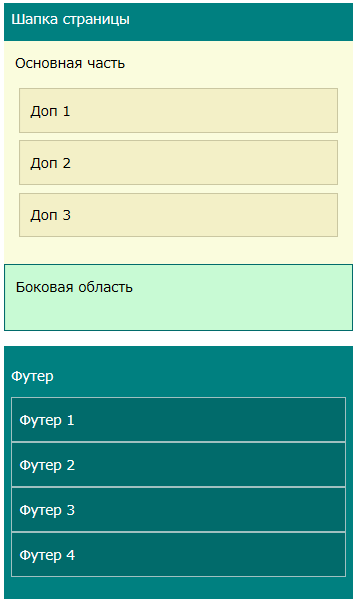
Результат Примера #2-2

Вид на большом экране

Вид на малом экране