Пример #2-1
Макет сайта на Flexbox
<style>
/* контейнер */
.container {
width: 100%;
max-width: 1200px;
padding: 0 15px;
margin: 0 auto;
}
/* flex-контейнер */
.row {
display: flex;
flex-wrap: wrap;
margin: 0 -15px;
}
/* общие настройки для flex-элементов */
.col {
position: relative;
width: 100%;
height: 100px;
padding: 0 15px;
}
/* ширина блоков .col__article и .col__aside по умолчанию */
.col__article,
.col__aside {
flex: 0 0 100%;
max-width: 100%;
}
/* ширина блоков .col__article и .col__aside для больших экранов */
@media (min-width: 900px) {
/* 2/3 от ширины контейнера */
.col__article {
flex: 0 0 66.666667%;
max-width: 66.666667%;
}
/* 1/3 от ширины контейнера */
.col__aside {
flex: 0 0 33.333333%;
max-width: 33.333333%;
}
}
</style>
<header>
<p>Шапка страницы</p>
</header>
<main class="container">
<div class="row">
<article class="col col__article">
<!-- Основная часть -->
</article>
<aside class="col col__aside">
<!-- Боковая область -->
</aside>
</div>
</main>
<footer>
<p>Футер</p>
</footer>
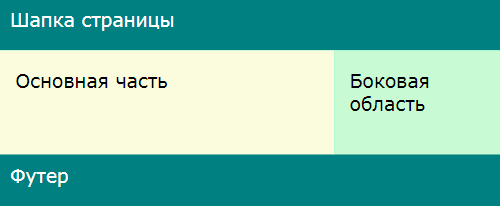
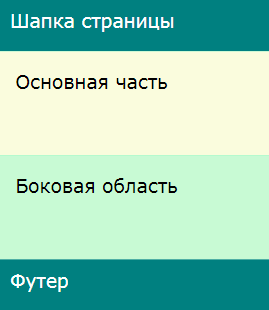
Результат Примера #2-1

Вид на большом экране

Вид на малом экране