Пример #1-2
Горизонтальное центрирование
С помощью Flexbox можно выровнить блок(и) по горизонтали с помощью свойства justify-content.
<style>
body {
font-family: arial, sans-serif;
margin: 20px;
font-size: 15px;
background-color: #f5f5f5;
}
.block-1, .block-2 {
width: 100%;
margin: 0 auto;
padding: 20px;
background-color: #fff9ef;
border: solid 1px #ccc;
}
.block-2 {
width: 80%;
}
.container {
display: flex;
flex-wrap: wrap;
justify-content: center;
padding: 20px;
border:1px solid #ccc;
background-color: #fff9ef;
}
.block-3 {
padding: 20px;
border:1px solid #02a31d;
background-color: #cbfdde;
}
.block-4 {
width: 200px;
margin: 10px;
padding: 10px;
background-color: black;
color: #fff;
}
</style>
<body>
<div class="block-1">
1) Центрирование блока без Flexbox<br>(width: 100%; margin: 0 auto;)
</div>
<p></p>
<div class="block-2">
2) Центрирование блока без Flexbox<br>(width: 80%; margin: 0 auto;)
</div>
/* Центрирование одного блока */
<div class="container">
<div class="block-3">
<div style="text-align: center;">
<h2>Подмосковные вечера</h2>
</div>
<br>
Не слышны в саду даже шорохи,<br>
Все здесь замерло до утра.<br>
Если б знали вы, как мне дороги<br>
Подмосковные вечера.<br>
<br>
Речка движется и не движется,<br>
Вся из лунного серебра.<br>
Песня слышится и не слышится<br>
В эти тихие вечера.<br>
</div>
</div>
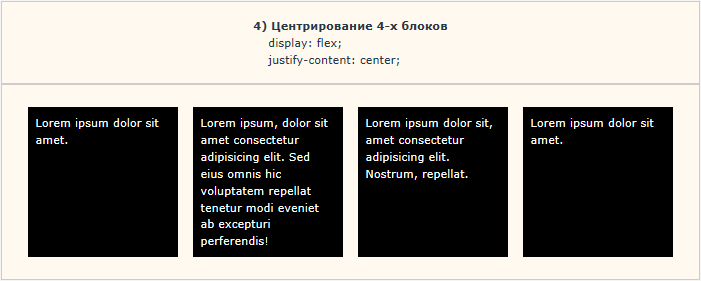
/* Центрирование 4-х блоков */
<div class="container">
<div class="block-4">Lorem ipsum dolor sit amet.</div>
<div class="block-4">Lorem ipsum, dolor sit amet consectetur adipisicing elit.</div>
<div class="block-4">Lorem ipsum dolor sit, amet consectetur adipisicing elit.</div>
<div class="block-4">Lorem ipsum dolor sit amet.</div>
</div>
</body>
Результат Примера #1-2