Пример #1-1
Вертикальное центрирование
С помощью Flexbox можно выровнять что угодно (по вертикали или по горизонтали) с помощью свойств align-items, align-self и justify-content.
<style>
.Aligner {
display: flex;
align-items: center;
justify-content: center;
height: 100px;
min-height: 100px;
border:1px solid #000;
}
.Aligner-item {
flex: 1;
max-width: 100%;
background: #7ffcaf; padding: 5px;
}
.Aligner-item--top {
align-self: flex-start;
background-color: #fc7f7f;
}
.Aligner-item--bottom {
align-self: flex-end;
background: #a47ffc;
}
</style>
<body>
<div class="Aligner">
<div class="Aligner-item Aligner-item--top">Верх</div>
<div class="Aligner-item">Центр</div>
<div class="Aligner-item Aligner-item--bottom">Низ</div>
</div>
</body>
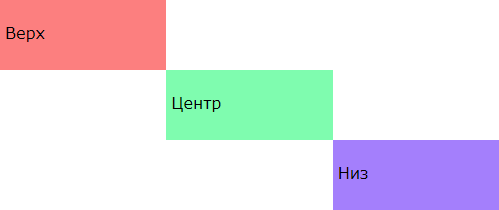
Результат Примера #1-1