Ширина и высота элемента (CSS)
По умолчанию для блочных элементов используется автоширина. Это означает, что элемент будет растянут по горизонтали ровно на столько, сколько есть свободного места. Высота блочных элементов по умолчанию устанавливается автоматически, т.е. браузер растягивает область содержимого в вертикальном направлении так, чтобы отобразилось все содержимое (контента). Чтобы установить собственные размеры для области содержимого элемента используются свойства width и height.
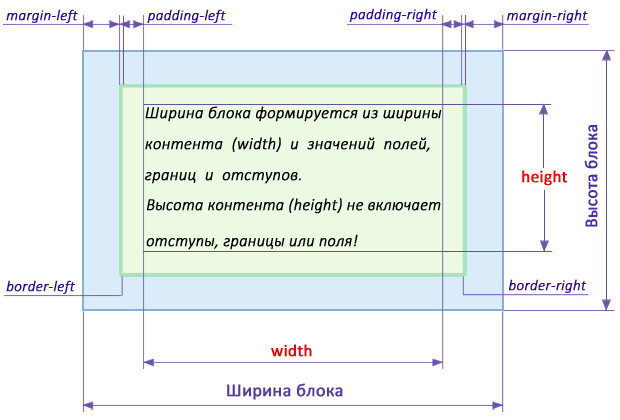
В CSS свойство width позволяет задать ширину области содержимого элемента, а свойство height высоту области содержимого.

Ширина (width) и высота (height) содержимого блока (контента) не включают ширину отступов, полей и толщину границы.
Значения высоты и ширины задаются в единицах, принятых в CSS ( подробнее здесь...).
Для свойств height и width значение можно указать в % относительно размеров родительского элемента или окна браузера. При значении auto высота или ширина блока автоматически подстраиваются под содержимое (значение по умолчанию).
Управление содержанием элемента
Содержимое, расположенное внутри элемента, может превысить указанный размер блока.
<div style="background:red"> /* width:auto - по умолчанию */
<div style="background:blue;
width:75%; height:200px;">
<div style="background:green;
width:320px; height:150px;">
Начало контента ... Конец контента
</div>
</div>
</div>
Результат Примера 1
В Примере 1 задана высота блока {height:150px;}, в котором расположен контент, оказалась меньше чем высота контента. Высота контента вычисляется браузером автоматически так, чтобы контент отобразился полностью.Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ea excepturi culpa illo nam suscipit consequatur nostrum distinctio assumenda eaque quas corrupti unde atque, accusamus, aliquam quisquam ratione autem sapiente cumque!
Конец контента
Для содержания блочного элемента, если оно целиком не помещается и выходит за область заданных размеров применяется свойство overflow.
Свойство overflow может иметь следующие значения:
- visible - Элемент растягивается до необходимых размеров. (по умолчанию)
- hidden - Содержание элемента "обрезается", видна лишь та его часть, что помещается в элементе.
- scroll - Добавляются полосы прокрутки (всегда! даже если содержание помещается в пределах элемента).
- auto - Полосы прокрутки добавляются только при необходимости.
Свойство overflow
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quos nisi fugit natus aliquid praesentium quisquam hic ea sint mollitia similique?
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quos nisi fugit natus aliquid praesentium quisquam hic ea sint mollitia similique?
Lorem ipsum dolor, sit amet consectetur adipisicing elit. Quos nisi fugit natus aliquid praesentium quisquam hic ea sint mollitia similique?
<div style="background:red"> /* width:auto - по умолчанию */
<div style="background:blue;
width:75%; height:200px;">
<div style="background:green;
width:320px; height:150px;
overflow: auto;"> /* Добавили полосу прокрутки */
Начало контента ... Конец контента
</div>
</div>
</div>
Результат Примера 2
В Примере 2 добавлено свойство {overflow: auto;}.Так как высота контента больше заданной высоты блока, то к блоку добавилась полоса прокрутки и текст перестал "вылезать" за высоту блока.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ea excepturi culpa illo nam suscipit consequatur nostrum distinctio assumenda eaque quas corrupti unde atque, accusamus, aliquam quisquam ratione autem sapiente cumque!
Конец контента