Главная
Инструменты
Быстрые клавиши VS Code
Быстрые клавиши VS Code
| Клавиши | Описание |
| ! + Ehter или ! + Tab |
Начальные теги документа HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
|
| Ctrl + / | Используется для добавления комментариев <!--...--> |
| Ctrl + G и №строки | Перейти на указанную строку |
| Alt + Shift + F | Форматирование кода на странице |
| Ctrl + Z | Отмена предыдущего действия |
| Alt + Z | Вкл. / выкл. перенос текста по словам |
| Alt + клик мышки в тексте кода | Размножить курсор |
| Alt + ↑ (или ↓) | Перенести выделенные строки вверх (или вниз) |
| Alt + Shift + ↑ | Добавить (размножить) выделенные строки вверх |
| Alt + Shift + ↓ | Добавить (размножить) выделенные строки вниз |
| Shift + Tab | Уменьшить отступ |
| Ctrl + Tab | Перемещение между окнами |
| Ctrl + b | Открыть или закрыть боковую панель |
| Ctrl + backspace | Удаление предыдущего слова |
| Ctrl + L Ctrl + L+L+L... |
Выделить строку (строки), где стоит курсор |
| Ctrl + p | Палитра команд |
| Ctrl + F | Стандартное окно поиска |
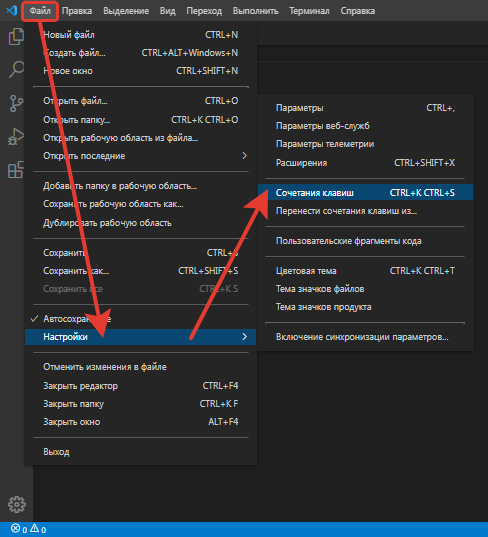
Где в VS Code находится
"Таблица сочетания клавиш"?

В таблице сочетания клавиш можно использовать строку поиска (клавиша F1).
См. Полная таблица
Сочетания клавиш для Windows
Быстрый ввод команд
| Команда | Результат |
| ul>li*5 |
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
|
| tr>td*3 |
<tr> <ld></td> <ld></td> <ld></td> </tr> |
|
lorem (текст-заполнитель) |
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Illum magnam vel beatae rem, iusto quo dolores incidunt deserunt tempore consequatur vitae nostrum ipsum ipsa earum, ut voluptate maiores doloremque doloribus. |
| lorem5 (5 слов) |
Lorem ipsum dolor sit amet. |
| lorem3*4 (4 предложения по 3 слова) |
Lorem, ipsum dolor. Quis, asperiores iusto? Eos, vitae. Maxime. Aliquam, tempora facere? |
| p*3>lorem4 (3 абзаца по 4 слова) |
Lorem ipsum dolor sit. Nesciunt praesentium alias qui? Nobis fugit earum vel. |