Главная
JavaScript
Основы JavaScript
JavaScript для начинающих
Код JavaScript встраивается в документ HTML или помещается в отдельный файл.Куда положить скрипт?
Теоретически скрипт можно положить в любое место страницы. Но для корректной работы он должен находиться перед закрывающим тегом </body>. То есть сначала должны загрузиться все элементы интерфейса и все стили, а потом — скрипт. Если в скрипте идёт обращение к каким-то элементам страницы, но эти элементы ещё не загрузились, браузер может выдать ошибку, а программа не исполнится.<!--какой-то код HTML-страницы -->
<script>/*Тут скрипт*/</script>
</body>
<!-- Конец страницы -->
</html>
<!-- Конец документа -->
Консоль разработчика
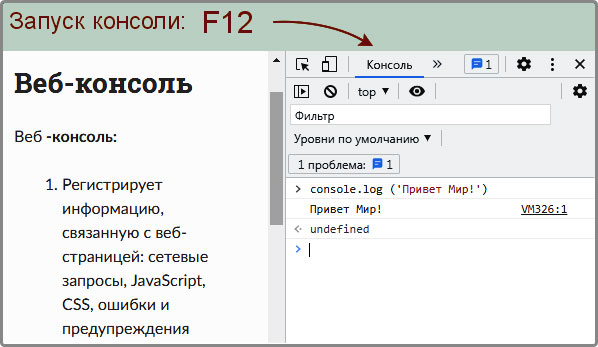
При отладке скрипта понадобится консоль браузера. Там будут выводится сообщения об ошибках, при тестировании кода, функций и т.п.Почти во всех современных браузерах вкладку Консоль (Console) можно открыть сочетанием клавиш Shift+Ctrl+J или F12. Справа или снизу появится дополнительное окно, в котором можно выполнять отлодку.

Если в поле консоли (синий символ ›) вставить программу, написанную на JavaScript, и нажать Enter, то браузер её исполнит. Если в js-коде есть ошибки, консоль сама подсветит их. Можно отправлять в неё программу кусками: браузер будет помнить всё, что происходило в вашей программе, пока вы не перезагрузите страницу.
Основы JavaScript
1. Переменная
Переменная это небольшая часть оперативной памяти, которой можно дать своё имя, а потом что-то там хранить: числа, строки и всё остальное. Самый простой способ объявить переменную этонаписать:
var i; - просто объявили переменную i
или
var i = 15; - объявили переменную i и сразу положили туда число 15
let b; - объявили переменную b;
let a = 1; - объявили переменную a и положили туда число 1
или
var i = 15; - объявили переменную i и сразу положили туда число 15
let b; - объявили переменную b;
let a = 1; - объявили переменную a и положили туда число 1
Обычно глобальные переменные для всей программы объявляют через var, а внутренние и временные переменные через let.
- через var объявляют глобальные переменные (действуют для всей программы)
- через let объявляют локальные переменные (внутренние и временные переменные). Как только выполнится текущий кусок кода (например, цикл или функция), локальная переменная "самоуничтожится"
function varTest() {
var x = 1;
if (true) {
var x = 2; // та же переменная!
console.log(x); // 2
}
console.log(x); // 2
}
--------------------
function letTest() {
let x = 10;
if (true) {
let x = 21; // другая переменная
console.log(x); // 21
}
console.log(x); // 10
}
2. Тип данных
Чтобы компьютер знал, как работать с какой переменной, используют типы данных - они говорят компьютеру, что именно лежит в переменной,например:
var a = 1; - целое число;
var b = 0.75; - дробное число;
var c = 'Привет!'; - строка;
var d = [1,2,3,4,5]; - массив;
var f = true; - логическое значение.
var b = 0.75; - дробное число;
var c = 'Привет!'; - строка;
var d = [1,2,3,4,5]; - массив;
var f = true; - логическое значение.
3. Циклы
Если нам нужно, чтобы компьютер сделал что-то несколько раз подряд, используют циклы. Главное, за чем следят в цикле, - чтобы он точно когда-нибудь закончился. Если этого не предусмотреть, то цикл будет выполняться бесконечно и программа зависнет. В JavaScript есть три вида циклов:-
Цикл for
В общем виде он выглядит так:for (начало; условие цикла; шаг) { // тело цикла }начало - это с какого значения переменной мы начинаем работать в цикле,
условие - до каких пор цикл будет выполняться,
шаг - это на какое значение будет меняться переменная цикла.Пример 1 Вывести числа от 0 до 10 в цикле for for (let i = 0; i <= 10; i++) { console.log(i); } Цикл while
Сначала проверяется условие, потом выполняется то, что внутри цикла, потом снова идёт проверка условия, и так до тех пор, пока условие не станет ложным:while (условие) { // тело цикла }Пример 2 Вывести числа от 0 до 10 в цикле while var i = 0; while (i <= 10) { console.log(i); i++; }Цикл do...while
Работает так же, как предыдущий цикл while, только сначала хотя бы 1 раз выполняется тело цикла, а потом идёт проверка условия.do { // тело цикла } while (условие)Пример 3 Выводим на консоль числа от 0 до 10 в цикле do...while var i = 0; do { console.log(i); i++; } while (i <= 10)Прерывание цикла: «break»
Обычно цикл завершается, если достигнуто: (условие = false).
Но можно выйти из цикла в любой момент с помощью оператораbreak.
Следующий код подсчитывает сумму вводимых чисел до тех пор, пока посетитель их вводит, а затем – выдаёт их сумму. Директиваbreakполностью прекращает выполнение цикла и передаёт управление на строку за его телом, то есть наalert.let sum = 0; while (true) { let value = +prompt("Введите число", ''); if (!value) break; sum += value; } alert( 'Сумма: ' + sum );
4. Функции
В скриптах часто используют функции - это мини-программы, которые сначала описываются, а потом вызываются одной строкой.В общем виде функции выглядят так:
function название(аргументы) {
// тело функции
}
Пример 4
Функция выводит текущую дату
<body>
...
<script>
function printCurrentDate() {
var objToday = new Date(),
weekday = new Array('Воскресенье', 'Понедельник', 'Вторник', 'Среда', 'Четверг', 'Пятница', 'Суббота'),
dayOfWeek = weekday[objToday.getDay()],
dayOfMonth = objToday.getDate(),
months = new Array('января', 'февраля', 'марта', 'апреля', 'мая', 'июня', 'июля', 'августа', 'сентября', 'октября', 'ноября', 'декабря'),
curMonth = months[objToday.getMonth()],
curYear = objToday.getFullYear()
var today = dayOfWeek + " " + dayOfMonth + " " + curMonth + " " + curYear+ " г.";
return today; //Возвращает дату
}
</script>
...
<!-- Вызов функции на странице -->
<p style="color: red;">
СЕГОДНЯ: <script>document.write(printCurrentDate())</script>
</p>
...
</body>
Результат Примера 4
СЕГОДНЯ: